The Graniitti Web-Exhibition project
online exhibition for Pekka Halonen Academy’s students from May 8, 2020 to April 2021

Goal
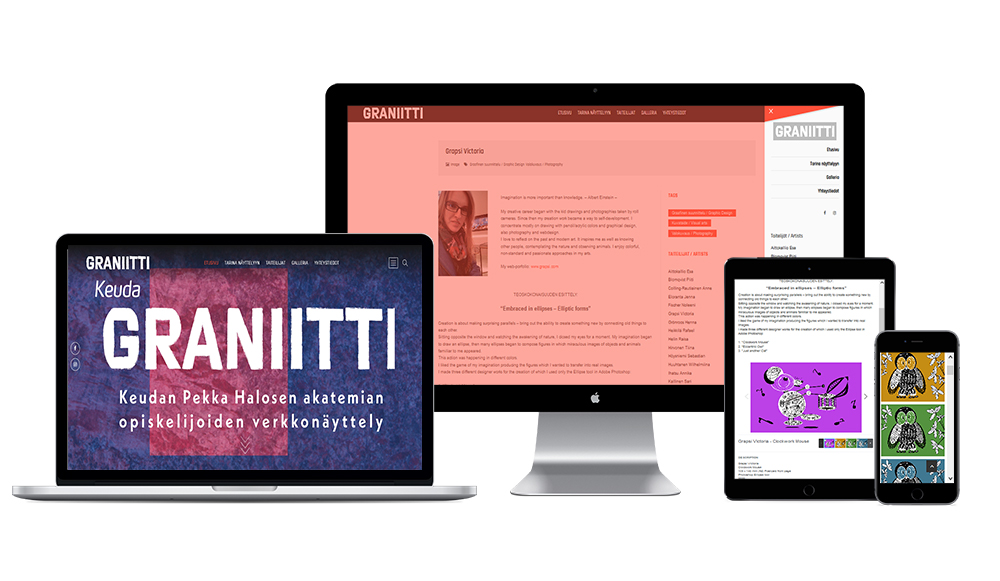
My goal for this project was to develop a visual identity for the Graniitti exhibition by designing and building a digital platform to showcase the work of Pekka Halonen Academy students. I aimed to create a visually appealing and user-friendly WordPress website that would effectively present student artworks and artist information. Focusing on a seamless user experience, I designed an interface that would engage visitors and make navigation intuitive. By leveraging my skills in web design and branding, I ensured the website reflected the exhibition’s core themes while being easy to use. Ultimately, I wanted to create an immersive online experience, allowing visitors to explore the exhibition’s content effortlessly.
User Research & Planning
To ensure the website met the needs of both the exhibition organizers and visitors, I conducted several meetings with the project team. This helped define the key requirements, including a WordPress theme, gallery layout, website navigation, and artist bios layout.
Customization & UI Enhancements
To tailor the theme to the exhibition’s vision and improve the overall user experience, I customized it using HTML, CSS, PHP, and JavaScript. Key modifications included:
- Layout adjustments to create a more immersive and engaging browsing experience.
- Typography refinements for improved readability and consistency.
- Logo positioning and scaling for a more balanced visual identity.
- Optimized image display to ensure artworks were presented clearly across different screen sizes.
Outcome & Impact
The final website provided a seamless and aesthetically cohesive experience, effectively showcasing student work in an engaging digital format. The platform is still in use today on the website https://phaopiskelijat.keuda.fi/, demonstrating its lasting impact and adaptability.
This project significantly strengthened my expertise in UI/UX design, as well as both back-end and front-end development. It was a great opportunity to refine my skills in creating user-friendly, functional, and visually appealing websites while ensuring that both aesthetic and functional needs were seamlessly integrated. Additionally, I had the chance to enhance my collaborative design process, working closely with other team members to ensure the website met the project’s objectives. Beyond the design and development, I also conducted several training workshops on how to input content and manage information on the Graniitti website. This allowed me to share my knowledge and empower others to take ownership of the site, ensuring its long-term success and usability.
Graniitti social media links

Challenges
A key challenge was balancing aesthetics and functionality while customizing the WordPress theme to align with the exhibition’s vision. I had to ensure the layout, typography, and image optimization provided a visually appealing and seamless user experience across all devices.
Another challenge was collaborating with the project team, ensuring clear communication and aligning everyone’s input. Customizing the website to accommodate specific features like artist bios and gallery layouts required complex adjustments in HTML, CSS, PHP, and JavaScript.
Lastly, creating training workshops for content input was challenging, as I needed to simplify the platform for users without technical expertise. Despite these obstacles, the project allowed me to refine my web design and development skills while delivering a lasting platform for the exhibition.
Tools
- Adobe Creative Cloud: Illustrator, Photoshop, InDesign
- MS Office 365: Outlook, Teams, Word
- WordPress
